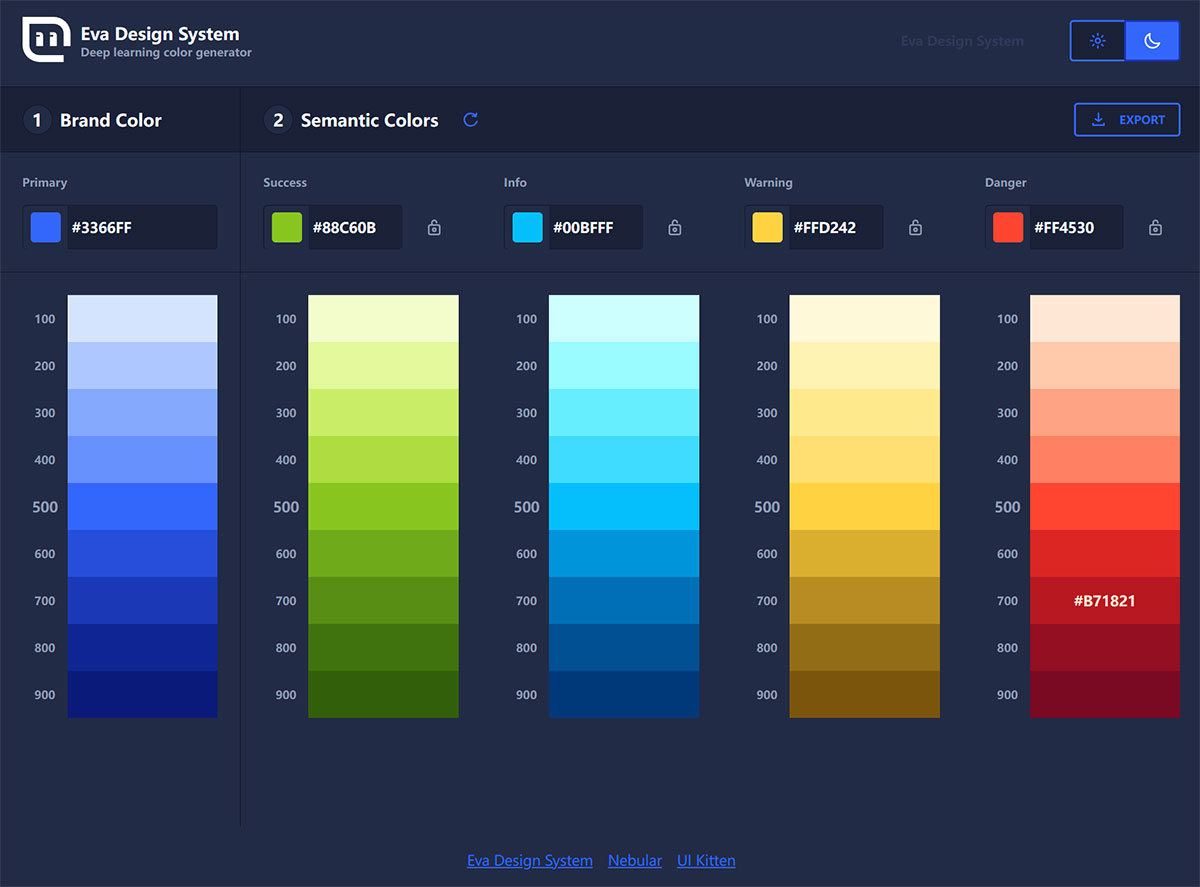
Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。Eva Design System可以对主颜色进行相关配色,它可以根据主色计算生成其他四种可能会用到的衍生颜色,四种颜色都能和主色彩有相当好的融合,分别是Success、Info、Warning和Danger 四种信息颜色。主色和这些衍生颜色还可以进行颜色加深或者淡化调整。
Eva Design System用法:
1、打开 Eva Design System,依照网页「Brand Color」下方Primary 中输入主颜色,比如想要设计的品牌颜色、LOGO等等。输入完之后会自动颜色四个衍生颜色。
2、可以通过调色板来实时调整主颜色或者其它四种衍生颜色,可以通过刷新来获取新的颜色搭配。想保留特定颜色的话就点选旁边的「锁」标识,重新调整其它颜色时不会导致条目颜色发生变化。
3、调整完成后,可以点击「EXPORT」导出为JPEG、JSON图片或者Nebular、UI Kitten CSS。

收录说明:
1、本网页并非 Eva Design System | 配色工具 官网网址页面,此页面内容编录于互联网,只作展示之用;2、如果有与 Eva Design System | 配色工具 相关业务事宜,请访问其网站并获取联系方式;3、本站与 Eva Design System | 配色工具 无任何关系,对于 Eva Design System | 配色工具 网站中的信息,请用户谨慎辨识其真伪。4、本站收录 Eva Design System | 配色工具 时,此站内容访问正常,如遇跳转非法网站,有可能此网站被非法入侵或者已更换新网址,导致旧网址被非法使用,5、如果你是网站站长或者负责人,不想被收录请邮件删除:i-hu#Foxmail.com (#换@)







